옵시디언 이미지 블록 - 캡션, 크기 조정, 플러그인
이 글을 읽고 계시다면 옵시디언에 이미지 파일을 붙여넣고 추가하는 방법을 모르셔서 읽고 계신 게 아닌가 싶습니다. 옵시디언은 일반적인 웹 기반 블로그와 달리 작성자가 관리해야 하는 이미지 파일을 생성/저장하기 때문에, 이미지 파일을 잘 관리하는 방법이 궁금하신 분들도 계실 거라 생각됩니다.
이미지 관리 – 내 접근 방식이 마음에 드시나요?
실제로 어떤 커뮤니티 플러그인을 조합하여 사용하는지에 따라 옵시디언에서 이미지 파일을 관리하는 방법에는 여러 가지가 있습니다.
내 이미지 파일을 관리하는 방법은 다음과 같습니다.
Win + Shift + S단축키를 이용하여 원하는 부분을 선택하여 캡쳐(클립보드에 저장)그런 다음
Ctrl + V단축키를 사용하여 옵시디언 Note에 붙여넣습니다.그런 다음 새로 생성된 이미지 파일의 이름을 선택합니다. 현재 노트 파일이 저장된 경로에 이미지 파일이 저장됩니다.
이미지에 맞는 캡션과 적절한 크기를 작성하세요.
그런 다음 이미지 파일을 현재 노트가 저장된 경로의
_img폴더로 이동합니다.
이미지 관리에 대한 저의 접근 방식이 마음에 드신다면 옵시디언 설정을 약간 수행하고 두 개의 커뮤니티 플러그인을 설치해야 합니다. 갈까요?
이미지 블록의 기본
파일명을 느낌표로 시작하는 대괄호 두 개로 묶으면 옵시디언에서는 이미지로 표시됩니다.
1
![[myimage.png]]
옵시디언 노트에 이미지를 추가하는 방법에는 두 가지가 있습니다.
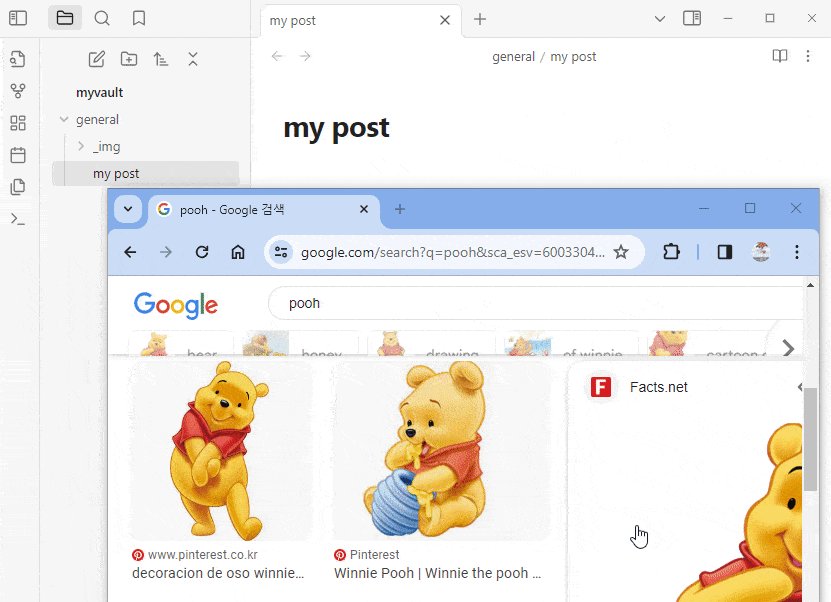
- 옵시디언 좌측 파일 트리 창에서 이미지 파일을 마우스로 노트에 드래그 앤 드롭하면 됩니다.
- 캡처 프로그램이나 그래픽 도구를 사용하여 이미지를 클립보드에 복사(Ctrl + C)한 후 옵시디언 Note에 붙여넣습니다. (Ctrl + V)
실제로 이미지 블록에 이미지 파일의 절대 경로를 추가하는 것이 타당해 보이지만, 마우스 드래그 앤 드롭이나 붙여넣기를 통해 이미지 블록을 추가하면 구문에 파일 이름만 추가됩니다. 아마도 이미지 파일의 절대 경로와 기호는 옵시디언 내부 데이터베이스에서 관리되는 것 같습니다.
추가 커뮤니티 플러그인 없이 OR 문자를 추가하고 옵시디언 구문을 사용하여 파일 이름 오른쪽에 이미지 너비를 추가하여 이미지 크기를 조정할 수 있습니다.
1
![[myimage.png.png|300]]
하지만 이미지에 캡션을 추가하려면 추가 커뮤니티 플러그인을 설치해야 합니다.
옵시디언 설정
이 설정은 이미지를 클립보드에 복사한 후 옵시디언 노트에 붙여넣을 때 이미지 파일이 생성되는 위치와 관련이 있습니다. 이 설정은 이미지 파일뿐만 아니라 다양한 형태의 첨부파일을 붙여넣을 때 적용됩니다.
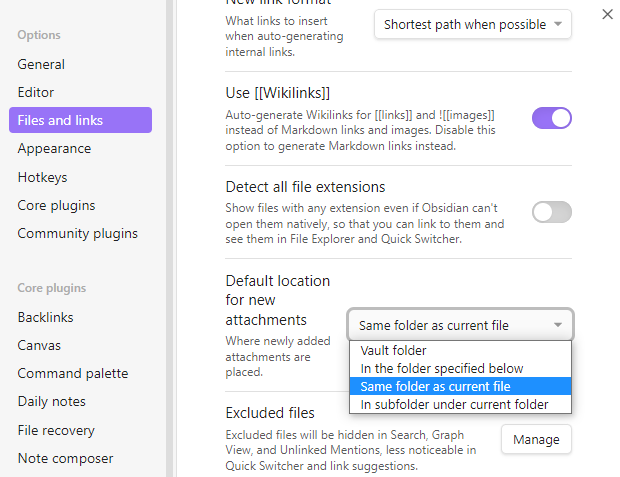
 옵시디언 - 설정 - 파일 및 링크 - 새 첨부 파일의 기본 위치 -
옵시디언 - 설정 - 파일 및 링크 - 새 첨부 파일의 기본 위치 - 현재 파일과 동일한 폴더 선택
현재 파일과 동일한 폴더를 설정하면 노트가 있는 위치에 이미지 파일이 생성되며, 해당 노트에 대한 이미지 파일이 모두 준비되면 수동으로 해당 파일을 _img 폴더로 이동하는 것이 좋습니다. 붙여넣은 모든 이미지가 메모가 완료될 때까지 유효하다는 보장이 없기 때문입니다.
커뮤니티 플러그인
위에서 보여드린 이미지 파일 관리 방법을 사용하려면 두 개의 커뮤니티 플러그인을 설치해야 합니다.
이미지 이름 바꾸기 붙여넣기
이미지 이름 바꾸기 붙여넣기 플러그인을 사용하면 Ctrl + V 단축키로 이미지를 붙여넣어 이미지 파일의 이름을 바꿀 수 있습니다.
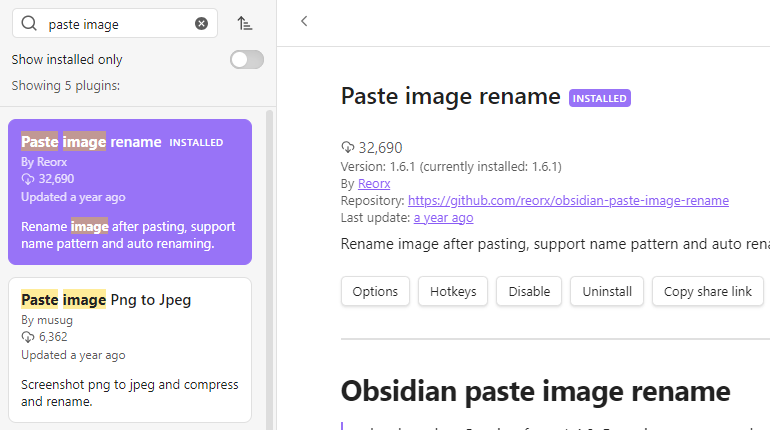
 옵시디언 - 커뮤니티 플러그인 - 이미지 이름 바꾸기 붙여넣기
옵시디언 - 커뮤니티 플러그인 - 이미지 이름 바꾸기 붙여넣기
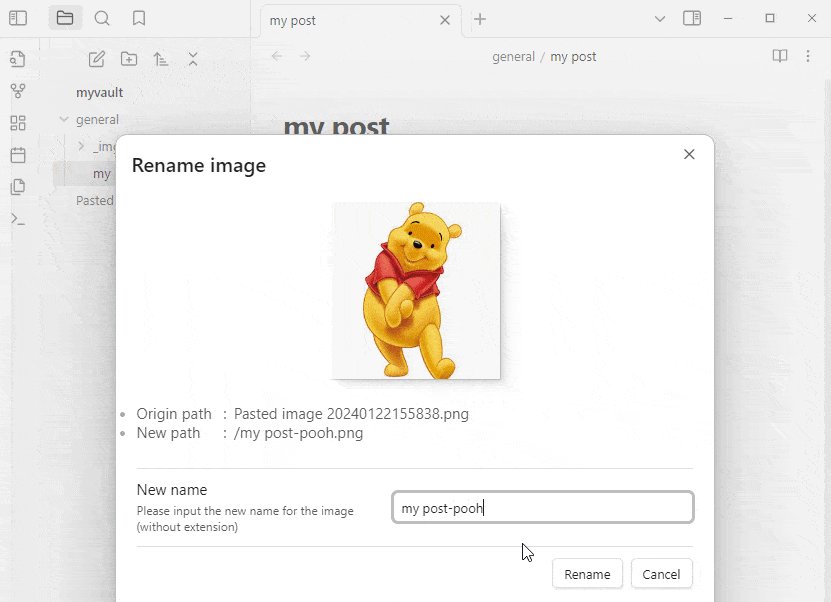
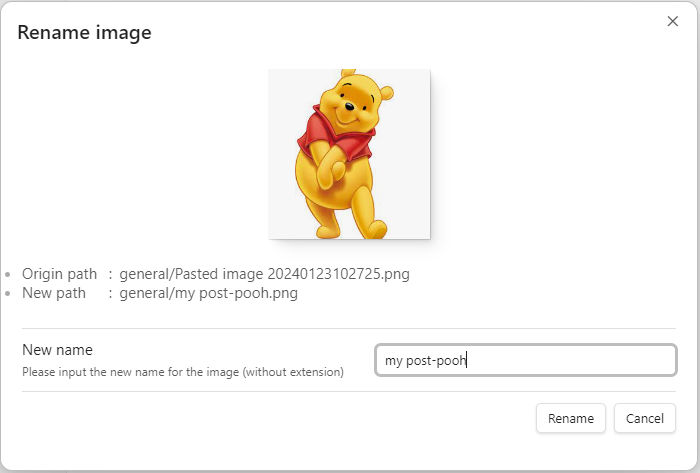
붙여넣으면 팝업이 열립니다. 노트 이름은 파일명으로 자동 입력되며, 이미지 파일 이름을 접미사로 추가할 수 있습니다.

이미지 이름 바꾸기 붙여넣기를 설치하고 Ctrl + V로 이미지를 붙여넣으면 파일명 수정 팝업이 열립니다.
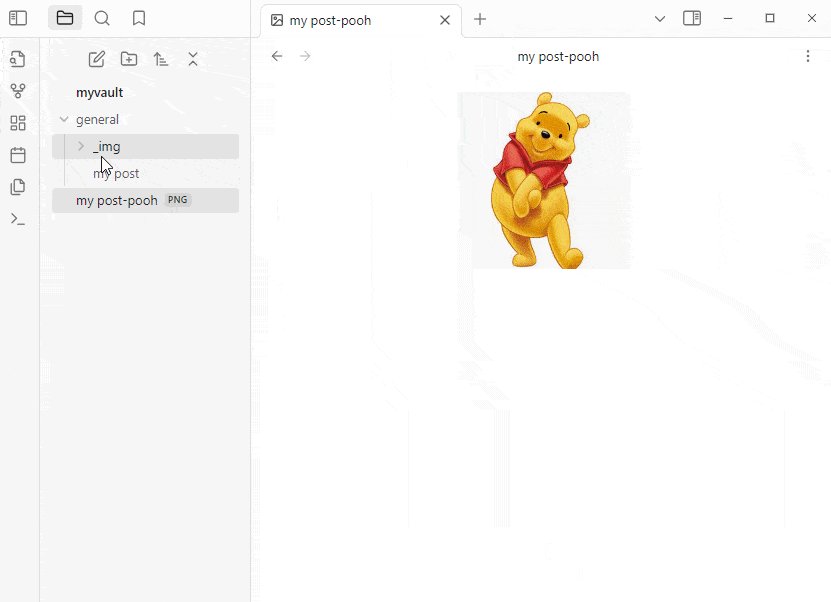
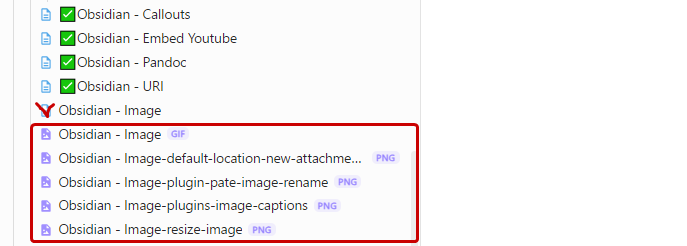
이를 통해 파일 이름별로 정렬하고 노트에 여러 이미지가 첨부된 경우 어떤 이미지 파일이 어떤 게시물에 종속되는지 구별하는 데 도움이 됩니다. 아래는 본 글에 첨부된 이미지 파일이 자동으로 정렬되는 경우입니다.
이미지 캡션
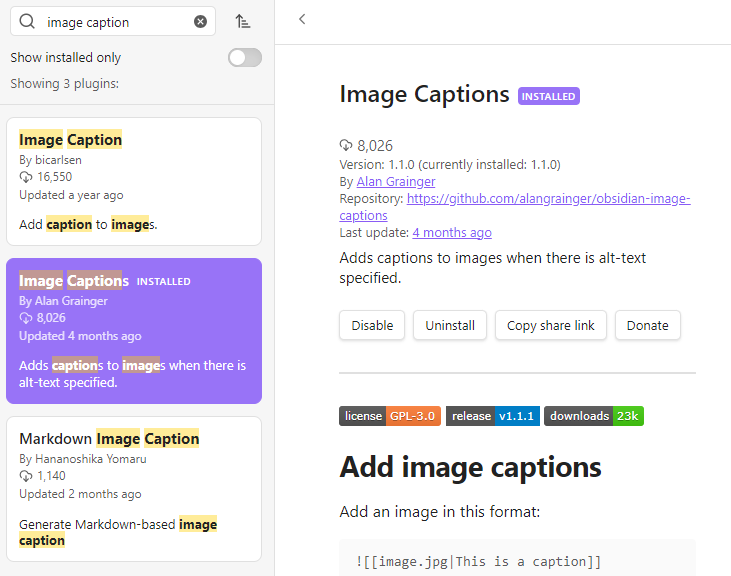
커뮤니티 플러그인 메뉴에서 이미지 캡션을 검색하시면 다운로드 순위 상위 2개 이미지 캡션 플러그인을 보실 수 있습니다. 두 플러그인의 사용법은 비슷합니다. 첫 번째 플러그인은 이미지 크기 조정에 대한 옵션을 더 많이 제공하지만 제 경우에는 복잡한 기능이 필요하지 않았고 무엇보다 검은색 캡션 프레임보다는 회색 캡션 프레임이 마음에 들었습니다. 두 번째 플러그인을 다운로드하고 활성화하세요. 첫 번째 플러그인을 선택하면 문제가 없습니다.
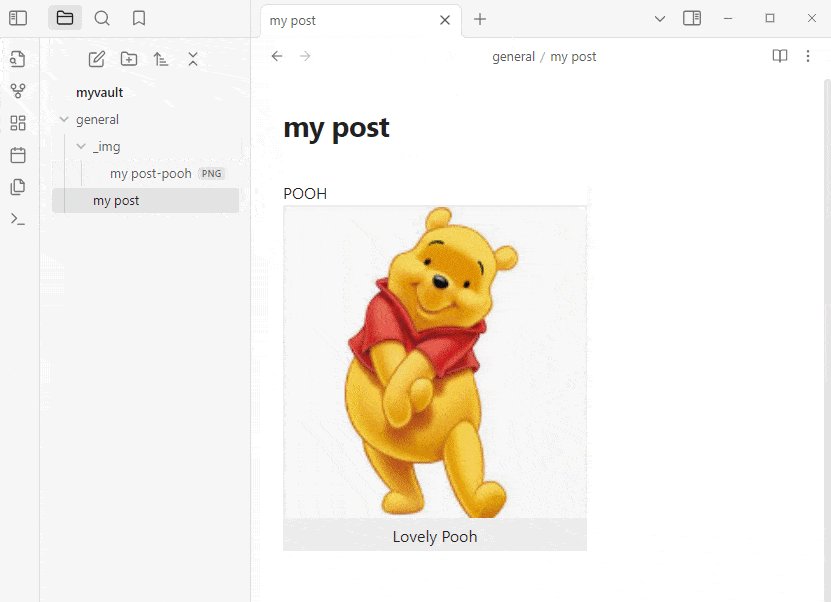
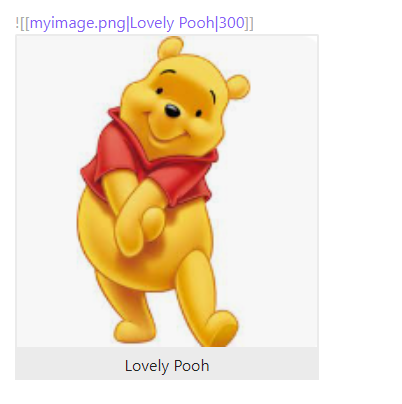
이미지 블록을 OR 문자로 구분하여 파일명, 캡션, 이미지 너비 순으로 편집하면 아래와 같이 사랑스러운 푸 캡션과 크기가 조정된 이미지 파일을 볼 수 있습니다.
1
![[myimage.png|Lovely Pooh|300]]
이건 어때? 당신은 그것을 좋아합니까?
 캡션과 크기가 조정된 이미지가 포함된 옵시디언 이미지 블록
캡션과 크기가 조정된 이미지가 포함된 옵시디언 이미지 블록