옵시디언 해딩(소제목) 꾸미기 - CSS Snippets
당신은 옵시디언에서 마음에드는 테마를 찾아 사용중이겠지만, 때때로 테마에서 정의한 해딩 스타일이 글의 단락을 가독성 있게 구분하기에 어려움이 있을 수 있습니다. 그래서 나만의 해딩 스타일을 정의하는 방법을 소개 하고자 합니다.
약간 복잡한 절차 일 수도 있지만, 옵시디언에서 지원하는 CSS Snippets 기능을 사용하려 합니다.
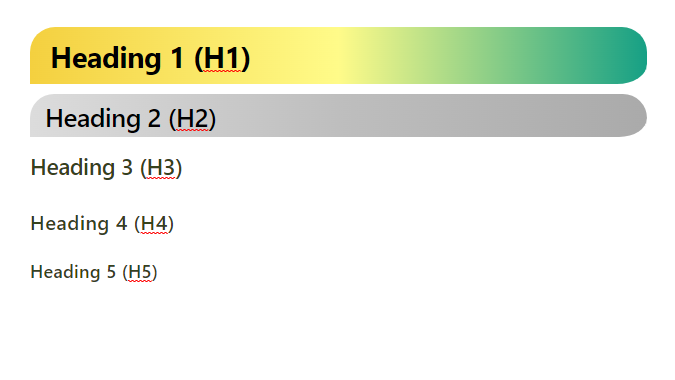
 옵시디언 - CSS Snippets 기능을 사용해 재정의한 해딩(소제목)
옵시디언 - CSS Snippets 기능을 사용해 재정의한 해딩(소제목)
접근방식 및 원리
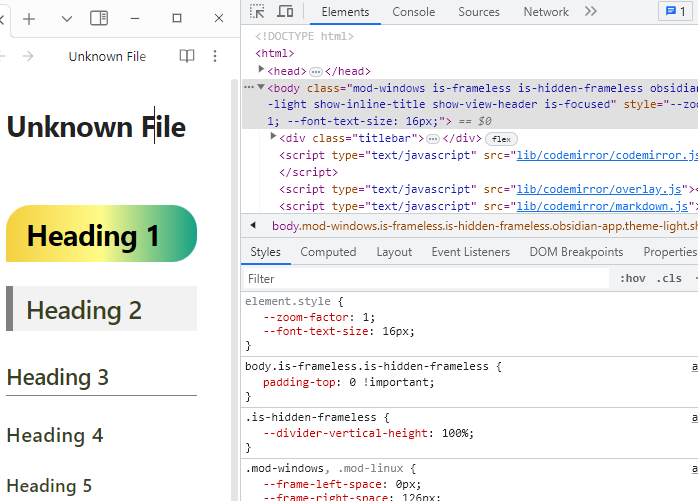
옵시디언 에디터는 웹 기반으로 개발되었습니다. 그래서, 옵시디언 에디터에서 Ctrl + Shift + i 단축키를 누르면 크롬 브라우저의 개발자도구처럼 옵시디언 우측에 디버깅 윈도우가 열립니다. 디버깅 윈도우에서 옵시디언 페이지의 HTML 코드, 스타일시트(CSS) 코드를 볼 수 있고, 그리고 여러가지를 웹 정보를 디버깅 할 수 있습니다.
이 글에서 옵시디언 해딩 스타일을 변경하기 위한 접근 방식은 테마에서 정의한 해딩 스타일(CSS, 스타일시트)를 재정의 하는 것입니다. 이것을 가능하게 만드는 기능이 옵시디언의 CSS Snippet 입니다.
CSS Snippet 기능을 사용하기 위해서는 웹의 스타일시트(CSS) 코드를 작성해야 하는데, 우선, 제가 제공한 템플릿을 적용해 보고 추후 공부해서 예쁘게 꾸미는 것을 추천합니다.
옵시디언에서 웹의 개발자도구 여는 방법
당신이 사용하고 있는 OS에 따라서, 옵시디언에서 웹 개발자 도구를 여는 방법에 차이가 있습니다. 키보드의 Caps Lock 키가 꺼진 상태에서 단축키를 눌러야 합니다.
- 윈도우: Ctrl + Shift + i
- MacOS: Option + Command + i
더 많은 블럭의 스타일을 재정의 하고 싶다면 개발자도구를 활용해 HTML 코드의 프로퍼티 분석이 필요합니다.
더해서, 약간의 HTML 태그와 관련된 내용을 알고 간다면, 앞으로 설명할 내용을 이해하는데 도움이 됩니다.
옵시디언에서 사용하는 마크다운 문법은 해딩의 깊이를 정의할 때, 샵(# 문자)의 개수를 추가해 해딩의 깊이를 정의합니다. 이에 상응하는 HTML 기능으로 h 태그를 사용합니다.
HTML의 h 태그뒤에 붙는 숫자는 옵시디언의 샵(# 문자)의 갯수와 일치합니다. 아래의 예시를 본다면 이해가 쉬울 것 같습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
Obsidian: Heading 1, HTML: h1 tag
#
Obsidian: Heading 2, HTML: h2 tag
##
Obsidian: Heading 3, HTML: h3 tag
###
Obsidian: Heading 4, HTML: h4 tag
####
Obsidian: Heading 5, HTML: h5 tag
#####
CSS 파일 생성
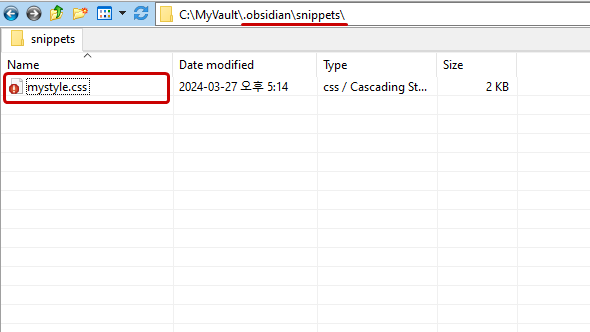
옵시디언 저장소를 생성하면, 기본적으로 저장소 루트폴더에 .obsidian 폴더가 생성됩니다. 해당 폴더안에 snippets 폴더를 생성합니다.
 옵시디언 - .obsidian 폴더 - snippets 폴더 생성 - mystyle.css 생성
옵시디언 - .obsidian 폴더 - snippets 폴더 생성 - mystyle.css 생성
그리고 생성한 폴더안에 mystyle.css 파일을 생성하는데 아래 스타일시트(CSS) 코드를 붙여넣기 하고 저장합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
/* h1 */
h1, .markdown-rendered h1, .HyperMD-header-1, .HyperMD-list-line .cm-header-1 {
background: linear-gradient(to right,#f4d03f, #fffb89, #16a085);
color: #000000;
padding: 10px 20px !important;
border-radius: 25px 25px 30px 1px;
border-bottom: 12px solid var(--background-primary);
}
/* h2 */
h2, .markdown-rendered h2, .HyperMD-header-2, .HyperMD-list-line .cm-header-2 {
background: linear-gradient(to right,#dcdcdc, #bebebe, #aaaaaa);
color: #000000;
padding: 5px 15px !important;
border-radius: 25px 25px 29px 1px;
border-bottom: 10px solid var(--background-primary);
}
/* h3 */
h3, .markdown-rendered h3, .HyperMD-header-3, .HyperMD-list-line .cm-header-3 {
padding: 0.2em 1em 0.2em 0.0em !important;
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h4 */
h4, .markdown-rendered h4, .HyperMD-header-4, .HyperMD-list-line .cm-header-4 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h5 */
h5, .markdown-rendered h5, .HyperMD-header-5, .HyperMD-list-line .cm-header-5 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
코드에대해 간단히 설명하자면, 총 5개의 단락으로 구분되는데 각각의 단락은 1번째 해딩(h1)부터 5번째 해딩(h5)까지 스타일을 재정의합니다. 테마에서 정한 글꼴과 글자 사이즈는 그대로 사용하고, 폰트 색상, 테두리, 배경을 재정의 합니다.
아래는 각각의 코드 단락에서 사용중인 속성의 간단한 설명입니다. 튜닝을 원한다면 참고해서 나만의 해딩스타일을 만들 수 있습니다.
| 단락안에 속성 | 설명 |
|---|---|
| color | 글자 색상 |
| border-bottom | 해딩블럭의 아래 여백, 해딩블럭과 일반 라인과의 간격 (margin 태그를 사용 할 수도 있지만, 옵시디언에서 동작하지 않음) |
| padding | 해딩블럭의 내부 여백 첫번째 숫자: 위 여백 두번째 숫자: 아래 여백 |
| background | 해딩블랙의 배경색상 |
| border-radius | 해딩블럭 네모의 엣지 굴곡 |
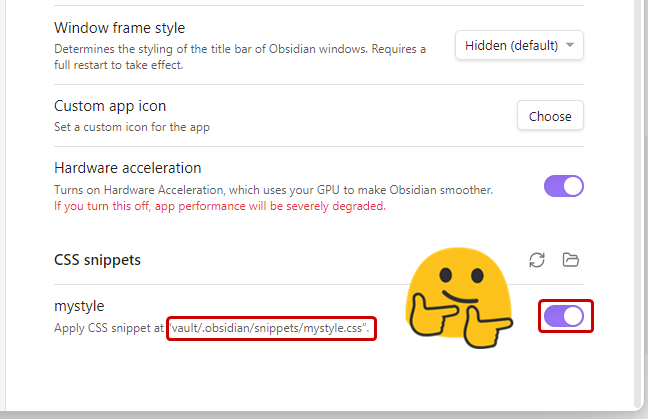
옵시디언 Snippets 설정
옵시디언 설정에서 테마(Appearance) 탭을 선택합니다.
그리고, 메뉴 하단에 위 단계에서 저장한 mystyle.css가 표시된다면 활성화 합니다.
 옵시디언 - 테마(Appearance) - CSS snippets 활성화
옵시디언 - 테마(Appearance) - CSS snippets 활성화
이제, 해딩을 정의해 작성된 글을 열어볼까요? 해딩의 스타일이 변경되었나요? 수고하셨습니다.