Obsidian标题(副标题)装饰 - CSS 片段
您可能在 Obsidian 中使用您喜欢的主题,但有时主题中定义的标题样式可能会导致难以区分可读段落。因此,我想向您介绍如何定义自己的标题样式。
这可能是一个稍微复杂的过程,但我们将使用 Obsidian 支持的CSS Snippets功能。
 Obsidian - 使用 CSS Snippets 功能重新定义标题(副标题)
Obsidian - 使用 CSS Snippets 功能重新定义标题(副标题)
方法和原则
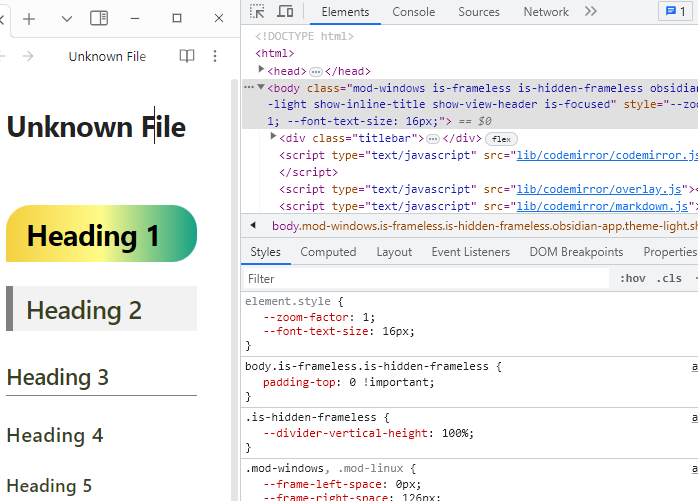
Obsidian Editor 是在网络上开发的。因此,当您在 Obsidian 编辑器中按下Ctrl + Shift + i快捷键时,Obsidian 的右侧会打开一个调试窗口,就像 Chrome 浏览器的开发者工具一样。在调试窗口中,您可以查看Obsidian页面的HTML代码和样式表(CSS)代码,并调试各种Web信息。
在本文中,更改Obsidian标题样式的方法是重新定义主题中定义的标题样式(CSS,样式表)。让这成为可能的功能是 Obsidian 的CSS Snippet。
为了使用CSS Snippet功能,你必须编写网页样式表(CSS)代码。我建议你先应用我提供的模板,然后再研究它,使其看起来更漂亮。
如何在Obsidian中打开Web开发者工具
根据您使用的操作系统,在 Obsidian 中打开 Web 开发人员工具的方式有所不同。您必须在键盘上的 Caps Lock 键关闭的情况下按快捷键。
- Windows:Ctrl + Shift + i
- MacOS:选项 + 命令 + i
如果要重新定义更多块的样式,则需要使用开发者工具分析HTML代码的属性。
此外,了解一点 HTML 标签将有助于您了解正在发生的事情。
定义标题的深度时,Obsidian 中使用的 Markdown 语法会添加升号(# 字符)的数量来定义标题的深度。等效的 HTML 函数使用 h 标签。
HTML 中 h 标签后面的数字对应于 Obsidian 中的锐号(# 字符)的数量。我想如果你看下面的例子会更容易理解。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
Obsidian: Heading 1, HTML: h1 tag
#
Obsidian: Heading 2, HTML: h2 tag
##
Obsidian: Heading 3, HTML: h3 tag
###
Obsidian: Heading 4, HTML: h4 tag
####
Obsidian: Heading 5, HTML: h5 tag
#####
创建 CSS 文件
当您创建 Obsidian 存储库时,默认情况下会在存储库根文件夹中创建一个 .obsidian 文件夹。在该文件夹中创建一个snippets文件夹。
 Obsidian - .obsidian 文件夹 - 创建 snippets 文件夹 - 创建 mystyle.css
Obsidian - .obsidian 文件夹 - 创建 snippets 文件夹 - 创建 mystyle.css
然后,在创建的文件夹中创建一个mystyle.css文件,粘贴下面的样式表(CSS)代码并保存。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
/* h1 */
h1, .markdown-rendered h1, .HyperMD-header-1, .HyperMD-list-line .cm-header-1 {
background: linear-gradient(to right,#f4d03f, #fffb89, #16a085);
color: #000000;
padding: 10px 20px !important;
border-radius: 25px 25px 30px 1px;
border-bottom: 12px solid var(--background-primary);
}
/* h2 */
h2, .markdown-rendered h2, .HyperMD-header-2, .HyperMD-list-line .cm-header-2 {
background: linear-gradient(to right,#dcdcdc, #bebebe, #aaaaaa);
color: #000000;
padding: 5px 15px !important;
border-radius: 25px 25px 29px 1px;
border-bottom: 10px solid var(--background-primary);
}
/* h3 */
h3, .markdown-rendered h3, .HyperMD-header-3, .HyperMD-list-line .cm-header-3 {
padding: 0.2em 1em 0.2em 0.0em !important;
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h4 */
h4, .markdown-rendered h4, .HyperMD-header-4, .HyperMD-list-line .cm-header-4 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h5 */
h5, .markdown-rendered h5, .HyperMD-header-5, .HyperMD-list-line .cm-header-5 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
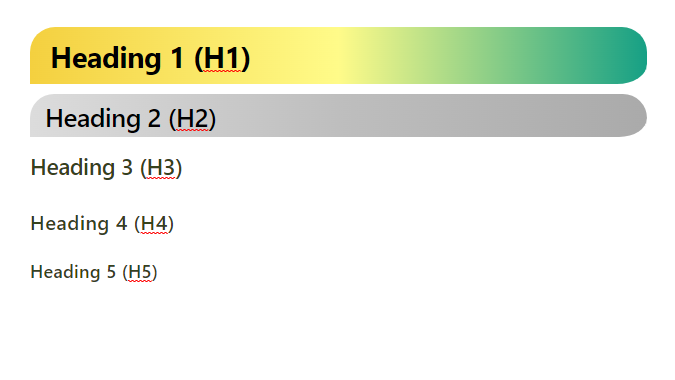
简单解释一下代码,一共分为5段,每段都重新定义了第1个标题(h1)到第5个标题(h5)的样式。按原样使用主题中设置的字体和字体大小,并重新定义字体颜色、边框和背景。
下面是每个代码段中使用的属性的简要描述。如果你想调整它,你可以参考它并创建你自己的标题样式。
| 段落中的属性 | 解释 |
|---|---|
| color | 字母颜色 |
| border-bottom | 标题块下方的边距、标题块与总线之间的间隙 (你也可以使用边距标签,但它在 Obsidian 中不起作用) |
| padding | 标题块的内部边距 第一个数字:上边距 第二个数字:下边距 |
| background | 标题黑色背景色 |
| border-radius | 标题块方边折弯 |
Obsidian片段设置
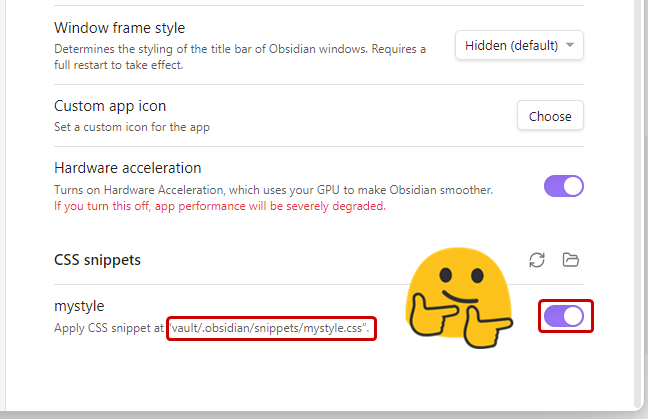
在 Obsidian 设置中选择外观选项卡。
并且,如果在上述步骤中保存的mystyle.css显示在菜单底部,请将其激活。
现在,我们要打开定义标题的文章吗?标题风格有变化吗?感谢你的付出