Obsidian 画像ブロック - キャプション、サイズ変更、プラグイン
これを読んでいるということは、Obsidian に画像ファイルを貼り付けて追加する方法がわからないので読んでいないと思います。 Obsidian は一般的な Web ベースのブログとは異なり、ライターが管理する必要がある画像ファイルを作成/保存するため、画像ファイルを適切に管理する方法について疑問に思ってこれを読んでいると思います。
画像管理 – 私のアプローチは気に入りましたか?
実際、Obsidian で画像ファイルを管理するには、どのコミュニティ プラグインを組み合わせて使用するかに応じて、いくつかの方法があります。
画像ファイルの管理方法は以下の通りです。
Win + Shift + Sショートカット キーを使用して、目的の部分を選択してキャプチャします (クリップボードに保存します)。次に、
Ctrl + Vショートカット キーを使用して、Obsidian Note に貼り付けます。次に、新しく作成したイメージ ファイルの名前を選択します。画像ファイルは、現在のメモ ファイルが保存されているパスに保存されます。
画像のキャプションと適切なサイズを書き込みます
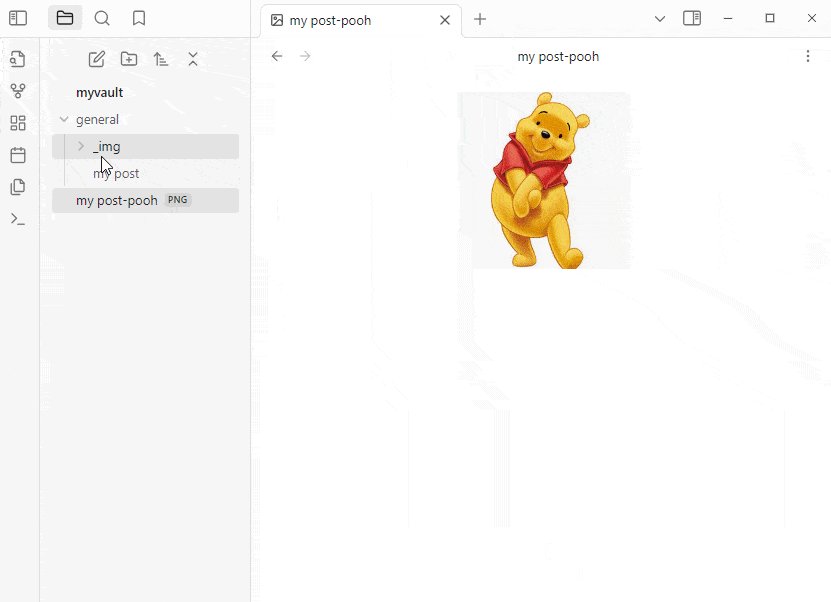
次に、画像ファイルを現在のノートが保存されているパスの
_imgフォルダーに移動します。
画像管理に対する私のアプローチが気に入った場合は、Obsidian を少しセットアップし、2 つのコミュニティ プラグインをインストールする必要があります。行こうか?
画像ブロックの基本
ファイル名を感嘆符で始まる 2 つの角括弧で囲むと、Obsidian で画像として表示されます。
1
![[myimage.png]]
Obsidianノートに画像を追加するには 2 つの方法があります。
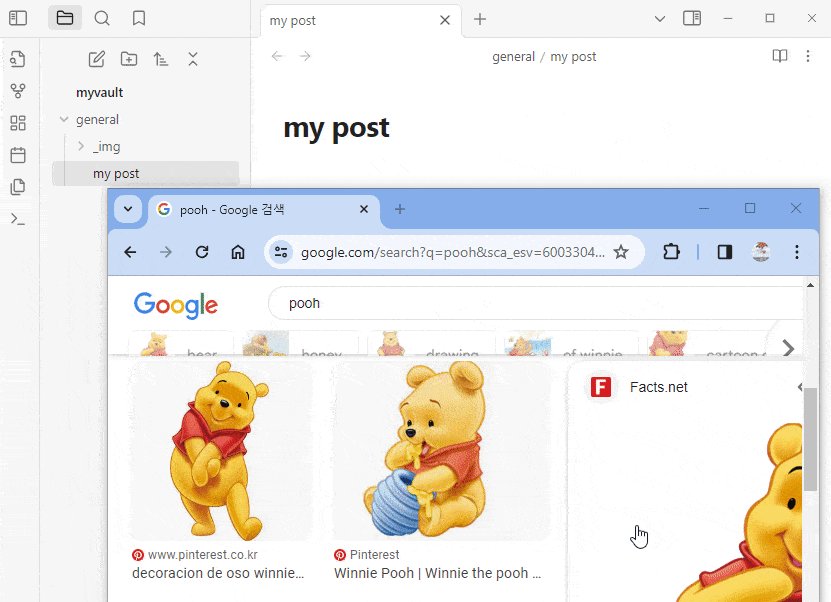
- Obsidianの左側にあるファイルツリーウィンドウから画像ファイルをマウスでノートにドラッグ&ドロップするだけ
- キャプチャ プログラムまたはグラフィック ツールを使用して画像をクリップボード (Ctrl + C) にコピーし、Obsidian Note に貼り付けます。 (Ctrl + V)
実際には、画像ファイルの絶対パスを画像ブロックに追加するのが理にかなっているように見えますが、マウスのドラッグ アンド ドロップまたは貼り付けによって画像ブロックを追加すると、ファイル名のみが構文に追加されます。おそらく画像ファイルの絶対パスやシンボルはObsidianの内部データベースで管理されているのでしょう。
追加のコミュニティ プラグインを使用せずに、Obsidian 構文を使用してファイル名の右側にOR文字と画像の幅を追加することで画像サイズを調整できます。
1
![[myimage.png.png|300]]
ただし、画像にキャプションを追加したい場合は、追加のコミュニティ プラグインをインストールする必要があります。
Obsidianの設定
この設定は、画像をクリップボードにコピーして Obsidian Note に貼り付けるときに画像ファイルが作成される場所に関連します。この設定は、画像ファイルだけでなく、各種添付ファイルを貼り付ける場合にも適用されます。
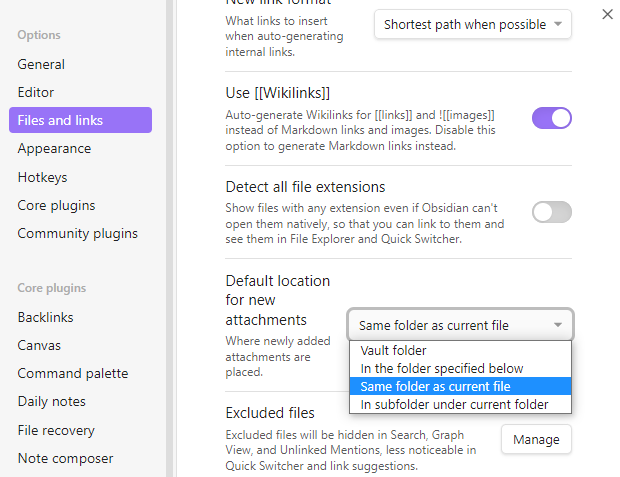
 Obsidian - 設定 - ファイルとリンク - 新しい添付ファイルのデフォルトの場所 -
Obsidian - 設定 - ファイルとリンク - 新しい添付ファイルのデフォルトの場所 - 現在のファイルと同じフォルダーを選択します
現在のファイルと同じフォルダを設定すると、ノートが置かれている場所に画像ファイルが作成されます。ノート用の画像ファイルがすべて準備できたら、そのファイルを手動で_imgフォルダに移動することをお勧めします。メモが完成するまでは、貼り付けた画像がすべて有効であるという保証がないからです。
コミュニティプラグイン
画像ファイルを管理するために上で示した方法を使用するには、2 つのコミュニティ プラグインをインストールする必要があります。
画像の名前を変更して貼り付け
画像の名前変更貼り付けプラグインを使用すると、Ctrl + Vショートカットを使用して画像を貼り付けることで、画像ファイルの名前を変更できます。
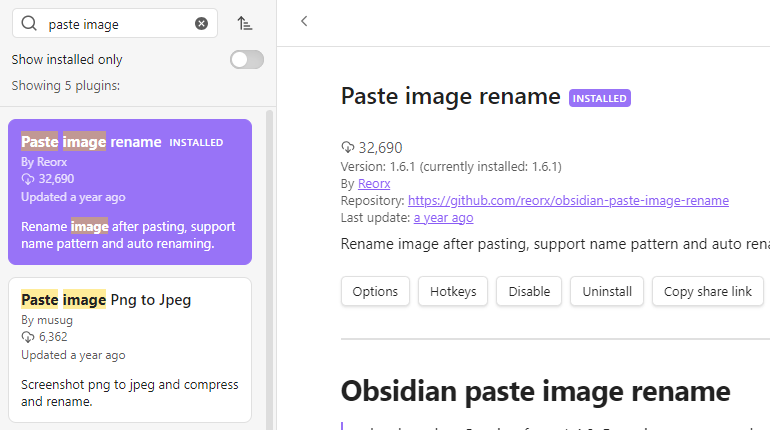
 Obsidian - コミュニティ プラグイン - 画像の名前変更を貼り付け
Obsidian - コミュニティ プラグイン - 画像の名前変更を貼り付け
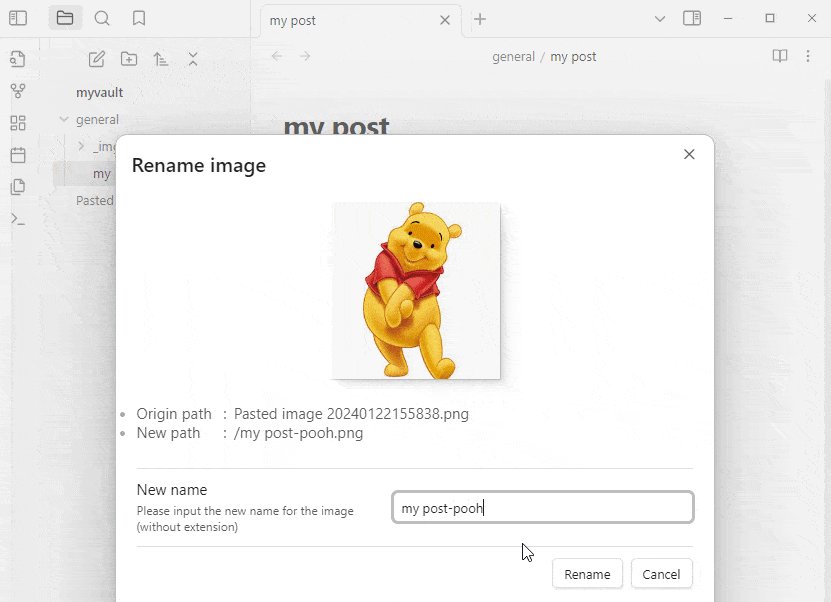
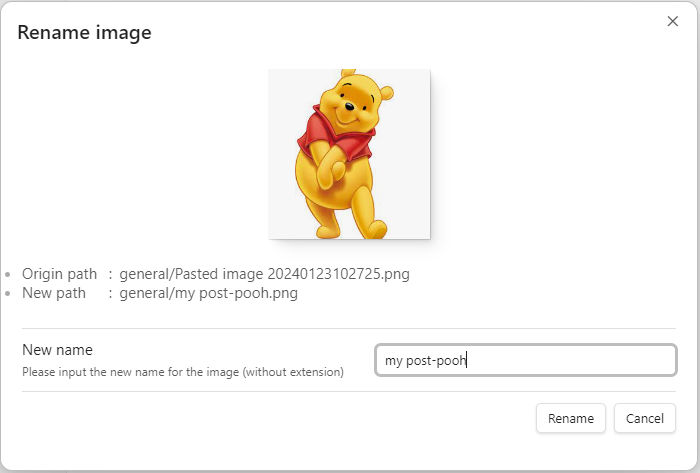
貼り付けると、ポップアップが開きます。メモの名前がファイル名として自動的に入力され、サフィックスとして画像ファイルの名前を追加できます。

画像の名前を変更して貼り付けをインストールし、Ctrl + Vで画像を貼り付けると、ファイル名変更ポップアップが開きます。
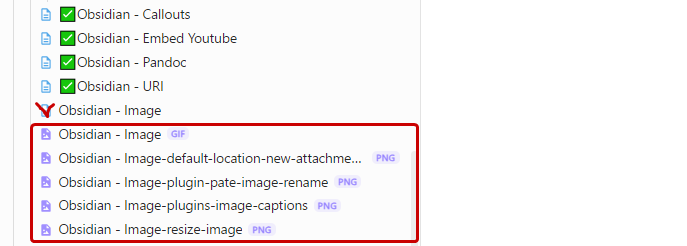
これは、メモに複数の画像が添付されている場合に、ファイル名で並べ替えて、どの画像ファイルがどの投稿に依存しているかを区別するのに役立ちます。以下は、この記事に添付された画像ファイルを自動で振り分けた場合です。
画像のキャプション
コミュニティ プラグイン メニューで画像キャプションを検索すると、ダウンロード数でランキングされた上位 2 つの画像キャプション プラグインが表示されます。 2 つのプラグインの使用方法は似ています。最初のプラグインは画像サイズ変更のためのより多くのオプションを提供しますが、私の場合、複雑な機能は必要ありませんでした。そして何よりも、黒いキャプション フレームではなくグレーのキャプション フレームが気に入りました。 2 番目のプラグインをダウンロードしてアクティブ化します。最初のプラグインを選択しても問題ありません。
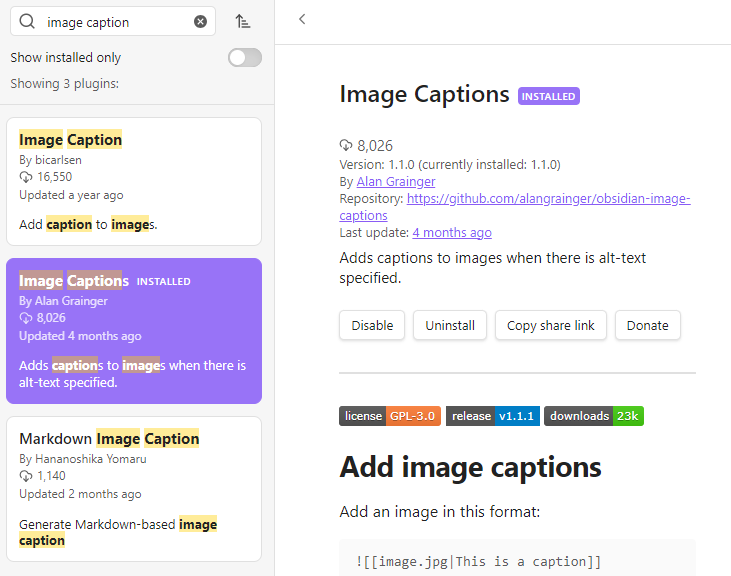
 Obsidian - コミュニティ プラグイン - 画像キャプション
Obsidian - コミュニティ プラグイン - 画像キャプション
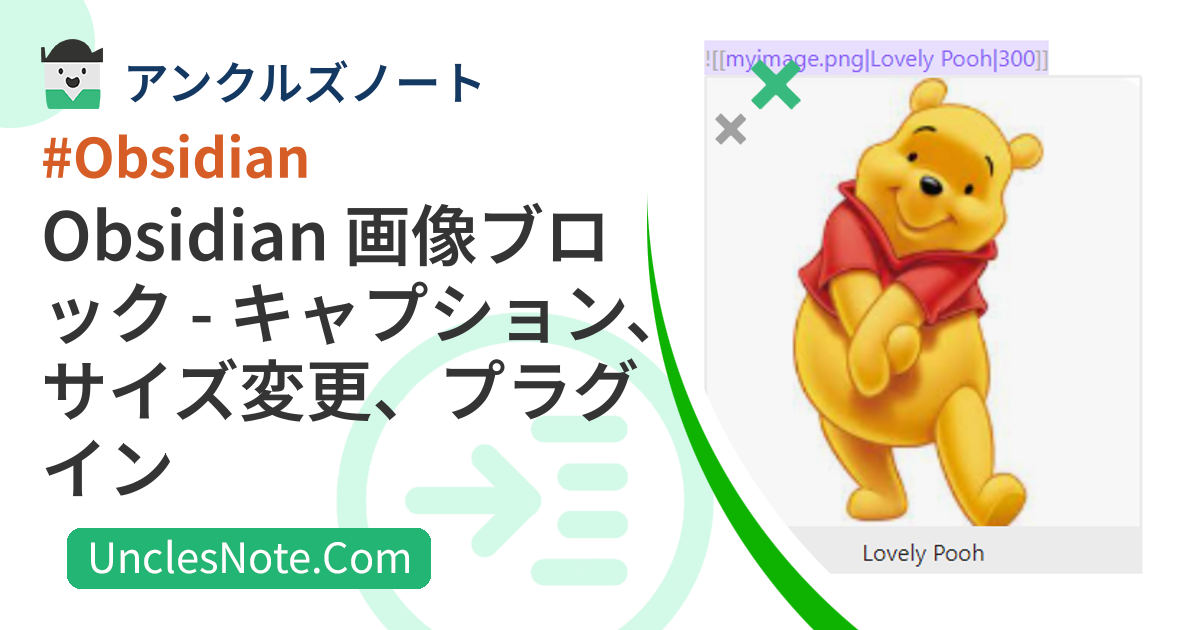
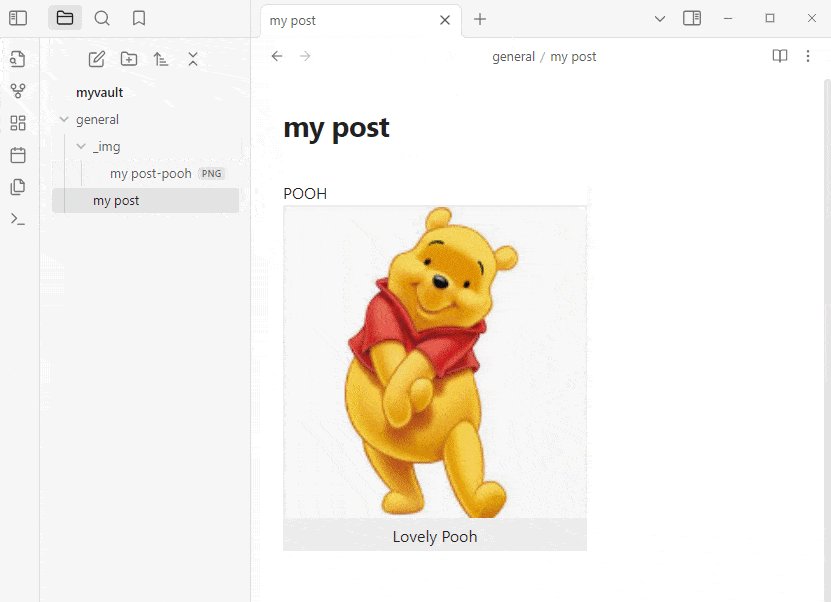
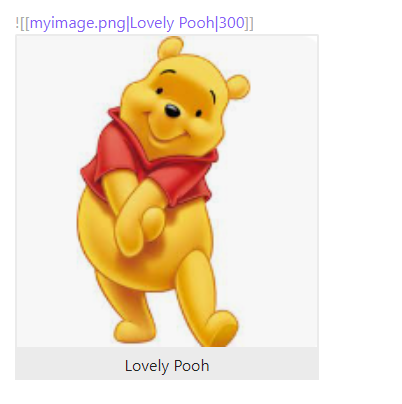
画像ブロックをOR文字で区切って、ファイル名、キャプション、画像の横幅の順に編集すると、以下のように可愛らしいプーさんのキャプションとリサイズされた画像ファイルが表示されます。
1
![[myimage.png|Lovely Pooh|300]]
これはどう?あなたはそれが好きですか?
 キャプションとサイズ変更された画像を含むObsidian画像ブロック
キャプションとサイズ変更された画像を含むObsidian画像ブロック