Obsidianハディング(小タイトル)を飾る - CSS Snippets
あなたはObsidianでお気に入りのテーマを見つけて使用していますが、時々テーマで定義されたハディングスタイルが文の段落を読みやすく区別するのが難しいかもしれません。そのため、独自のハディングスタイルを定義する方法を紹介したいと思います。
少し複雑な手順かもしれませんが、ObsidianでサポートされているCSS Snippets機能を使用しようとしています。
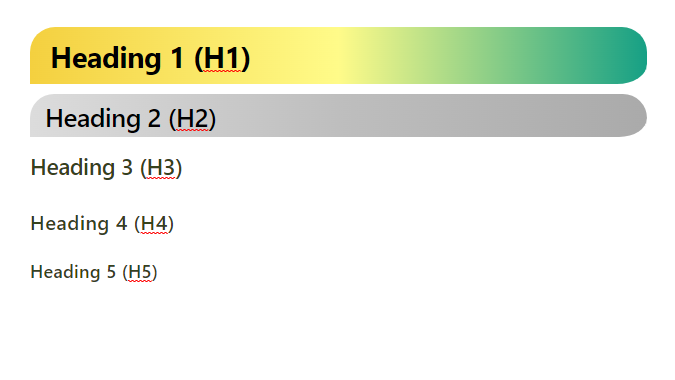
 Obsidian - CSS Snippets機能を使用してオーバーライドしたハディング(小タイトル)
Obsidian - CSS Snippets機能を使用してオーバーライドしたハディング(小タイトル)
アプローチ方法と原理
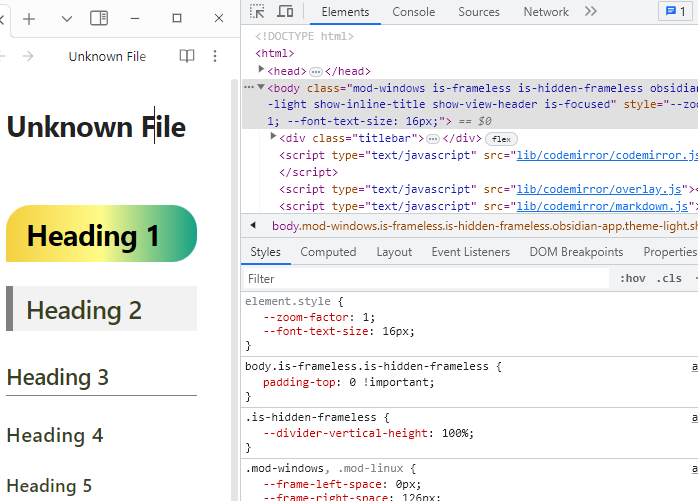
ObsidianエディタはWebベースで開発されました。だから、Obsidianエディタで Ctrl + Shift + i ショートカットを押すと、Chromeブラウザの開発者ツールのようにObsidianの右側にデバッグウィンドウが開きます。デバッグウィンドウで、ObsidianページのHTMLコード、スタイルシート(CSS)コードを表示し、さまざまなWeb情報をデバッグできます。
この記事でObsidianハディングスタイルを変更する方法は、テーマで定義されたハディングスタイル(CSS、スタイルシート)をオーバーライドすることです。これを可能にする機能がObsidianの CSS Snippet です。
CSS Snippet機能を使用するには、Webのスタイルシート(CSS)コードを書く必要があります。
ObsidianでWebの開発者ツールを開く方法
あなたが使用しているOSによって、ObsidianでWeb開発者ツールを開く方法に違いがあります。キーボードのCaps Lockキーがオフの状態でショートカットキーを押す必要があります。
- ウィンドウ:Ctrl + Shift + i
- MacOS: Option + Command + i
より多くのブロックのスタイルをオーバーライドしたい場合は、開発者ツールを活用してHTMLコードのプロパティ分析が必要です。
さらに、いくつかのHTMLタグに関連するものを知っていれば、これから説明する内容を理解するのに役立ちます。
Obsidianで使用されるマークダウン文法は、ハディングの深さを定義するときに、ショップ(#文字)の数を追加してハディングの深さを定義します。これに対応するHTML機能としてhタグを使用します。
HTMLのhタグの後に付く数字は、Obsidianのショップ(#文字)の数と一致します。以下の例を見ると分かりやすいと思います。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
Obsidian: Heading 1, HTML: h1 tag
#
Obsidian: Heading 2, HTML: h2 tag
##
Obsidian: Heading 3, HTML: h3 tag
###
Obsidian: Heading 4, HTML: h4 tag
####
Obsidian: Heading 5, HTML: h5 tag
#####
CSSファイルの生成
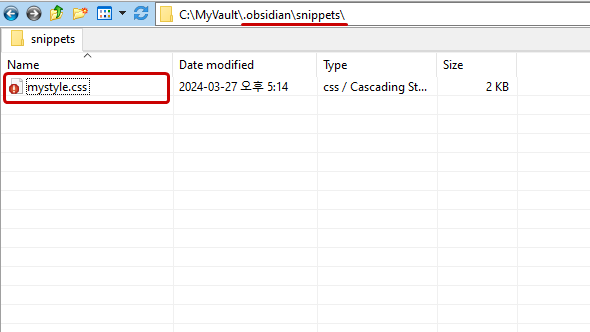
Obsidianリポジトリを作成すると、デフォルトではリポジトリルートフォルダに .obsidianフォルダが作成されます。そのフォルダ内に snippetsフォルダを作成します。
 Obsidian - .obsidianフォルダ - snippetsフォルダの作成 - mystyle.cssの作成
Obsidian - .obsidianフォルダ - snippetsフォルダの作成 - mystyle.cssの作成
そして、作成したフォルダ内に mystyle.css ファイルを生成するのに、下のスタイルシート(CSS)コードを貼り付けて保存します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
/* h1 */
h1, .markdown-rendered h1, .HyperMD-header-1, .HyperMD-list-line .cm-header-1 {
background: linear-gradient(to right,#f4d03f, #fffb89, #16a085);
color: #000000;
padding: 10px 20px !important;
border-radius: 25px 25px 30px 1px;
border-bottom: 12px solid var(--background-primary);
}
/* h2 */
h2, .markdown-rendered h2, .HyperMD-header-2, .HyperMD-list-line .cm-header-2 {
background: linear-gradient(to right,#dcdcdc, #bebebe, #aaaaaa);
color: #000000;
padding: 5px 15px !important;
border-radius: 25px 25px 29px 1px;
border-bottom: 10px solid var(--background-primary);
}
/* h3 */
h3, .markdown-rendered h3, .HyperMD-header-3, .HyperMD-list-line .cm-header-3 {
padding: 0.2em 1em 0.2em 0.0em !important;
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h4 */
h4, .markdown-rendered h4, .HyperMD-header-4, .HyperMD-list-line .cm-header-4 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h5 */
h5, .markdown-rendered h5, .HyperMD-header-5, .HyperMD-list-line .cm-header-5 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
コードについて簡単に説明すると、合計5つの段落に分けられますが、各段落は1番目のハディング(h1)から5番目のハディング(h5)までスタイルをオーバーライドします。テーマで定めたフォントと文字サイズはそのまま使用し、フォント色、枠、背景をオーバーライドします。
以下は、各コード段落で使用されている属性の簡単な説明です。チューニングしたい場合は、参考にして独自のハディングスタイルを作成できます。
| 段落内の属性 | 説明 |
|---|---|
| color | 文字の色 |
| border-bottom | ハディングブロックの下余白、ハディングブロックと一般線との間隔 (marginタグを使用することもできますが、Obsidianでは動作しません) |
| padding | ハディングブロックの内部マージン 最初の数字:上記の余白 2番目の数字:下の余白 |
| background | ハディングブラックの背景色 |
| border-radius | ハディングブロック四角のエッジ曲げ |
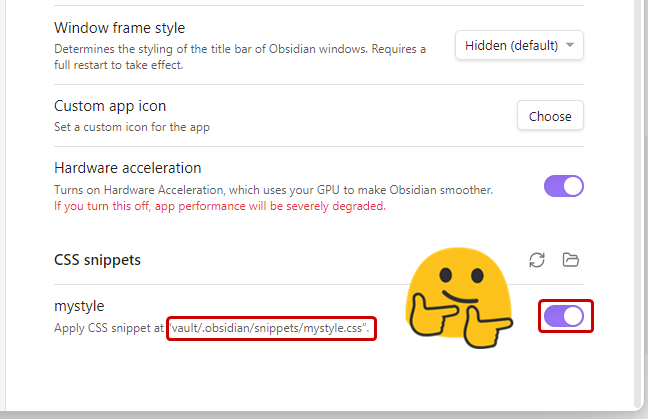
Obsidian Snippets 設定
Obsidian設定で、テーマタブを選択します。
そして、メニューの下部に上のステップで保存した mystyle.css が表示されればアクティブにします。
 Obsidian - テーマ(Appearance) - CSS snippetsを有効にする
Obsidian - テーマ(Appearance) - CSS snippetsを有効にする
さて、ハディングを定義して書かれた記事を開いてみましょうか?ハディングのスタイルが変更されましたか?お疲れ様でした。