Decoración de encabezado (subtítulo) de obsidiana - Fragmentos CSS
Es posible que esté utilizando un tema que le guste en Obsidian, pero a veces el estilo de título definido en el tema puede dificultar la distinción de párrafos legibles. Entonces, me gustaría presentarle cómo definir su propio estilo de título.
Este puede ser un proceso un poco complicado, pero usaremos la función CSS Snippets compatible con Obsidian.
 Obsidiana: títulos (subtítulos) redefinidos mediante la función CSS Snippets
Obsidiana: títulos (subtítulos) redefinidos mediante la función CSS Snippets
Enfoque y principios
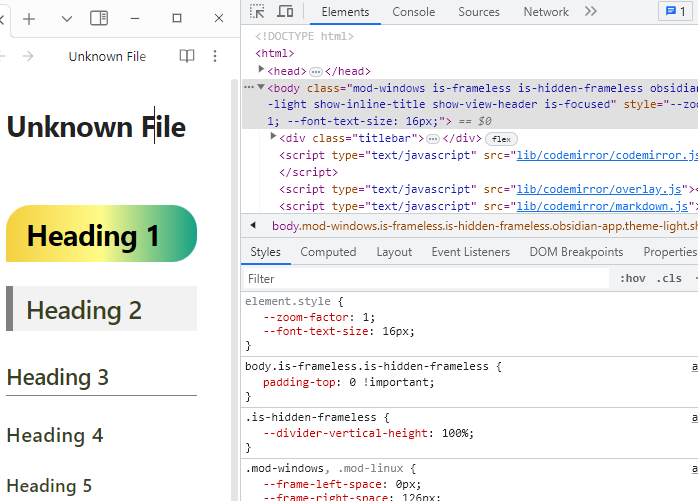
Obsidian Editor fue desarrollado en la web. Entonces, cuando presionas la tecla de acceso directo Ctrl + Shift + i en el Editor Obsidian, se abre una ventana de depuración en el lado derecho de Obsidian, como las herramientas de desarrollo del navegador Chrome. En la ventana de depuración, puede ver el código HTML y el código de la hoja de estilo (CSS) de la página de Obsidian y depurar diversa información web.
 Obsidiana - Herramientas para desarrolladores
Obsidiana - Herramientas para desarrolladores
En este artículo, el enfoque para cambiar el estilo de título de Obsidian es redefinir el estilo de título (CSS, hoja de estilos) definido en el tema. La característica que hace esto posible es el “Fragmento CSS” de Obsidian.
Para utilizar la función CSS Snippet, debes escribir un código de hoja de estilo web (CSS). Te recomiendo que primero apliques la plantilla que te proporcioné y la estudies más tarde para que se vea bonita.
Cómo abrir herramientas de desarrollo web en Obsidian
Dependiendo del sistema operativo que estés utilizando, existen diferencias en cómo abrir las herramientas de desarrollador web en Obsidian. Debes presionar la tecla de acceso directo con la tecla Bloq Mayús en tu teclado apagada.
- Windows: Ctrl + Mayús + i
- MacOS: Opción + Comando + i
Si desea redefinir el estilo de más bloques, debe analizar las propiedades del código HTML utilizando herramientas de desarrollo.
Además, saber un poco sobre las etiquetas HTML le ayudará a comprender lo que está pasando.
Al definir la profundidad de un título, la sintaxis Markdown utilizada en Obsidian agrega el número de objetos punzantes (# caracteres) para definir la profundidad del título. La función HTML equivalente utiliza la etiqueta h.
El número después de la etiqueta h en HTML corresponde al número de objetos punzantes (caracteres #) en Obsidian. Creo que será más fácil de entender si miras el ejemplo a continuación.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
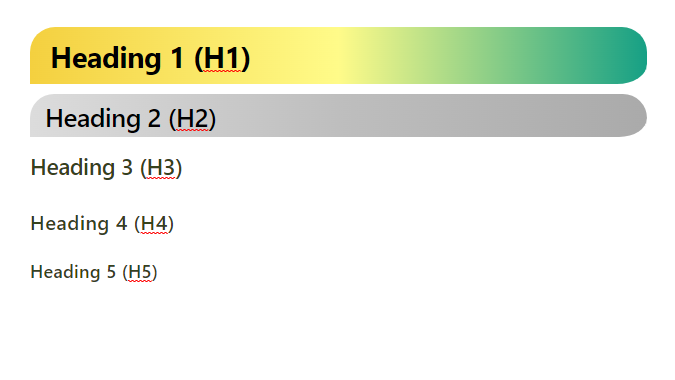
Obsidian: Heading 1, HTML: h1 tag
#
Obsidian: Heading 2, HTML: h2 tag
##
Obsidian: Heading 3, HTML: h3 tag
###
Obsidian: Heading 4, HTML: h4 tag
####
Obsidian: Heading 5, HTML: h5 tag
#####
Crear archivo CSS
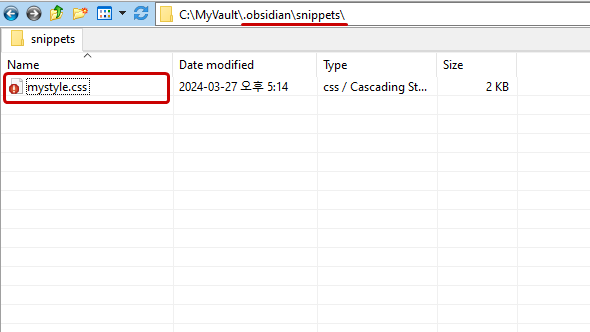
Cuando crea un repositorio de Obsidian, se crea una carpeta .obsidian en la carpeta raíz del repositorio de forma predeterminada. Cree una carpeta de “fragmentos” en esa carpeta.
 Obsidian - carpeta .obsidian - crear carpeta de fragmentos - crear mystyle.css
Obsidian - carpeta .obsidian - crear carpeta de fragmentos - crear mystyle.css
Luego, cree un archivo mystyle.css en la carpeta creada, pegue el código de la hoja de estilos (CSS) a continuación y guárdelo.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
/* h1 */
h1, .markdown-rendered h1, .HyperMD-header-1, .HyperMD-list-line .cm-header-1 {
background: linear-gradient(to right,#f4d03f, #fffb89, #16a085);
color: #000000;
padding: 10px 20px !important;
border-radius: 25px 25px 30px 1px;
border-bottom: 12px solid var(--background-primary);
}
/* h2 */
h2, .markdown-rendered h2, .HyperMD-header-2, .HyperMD-list-line .cm-header-2 {
background: linear-gradient(to right,#dcdcdc, #bebebe, #aaaaaa);
color: #000000;
padding: 5px 15px !important;
border-radius: 25px 25px 29px 1px;
border-bottom: 10px solid var(--background-primary);
}
/* h3 */
h3, .markdown-rendered h3, .HyperMD-header-3, .HyperMD-list-line .cm-header-3 {
padding: 0.2em 1em 0.2em 0.0em !important;
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h4 */
h4, .markdown-rendered h4, .HyperMD-header-4, .HyperMD-list-line .cm-header-4 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h5 */
h5, .markdown-rendered h5, .HyperMD-header-5, .HyperMD-list-line .cm-header-5 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
Para explicar brevemente el código, se divide en un total de 5 párrafos, y cada párrafo redefine el estilo desde el primer encabezado (h1) hasta el quinto encabezado (h5). La fuente y el tamaño de fuente establecidos en el tema se utilizan tal cual, y el color, el borde y el fondo de la fuente se redefinen.
A continuación se muestra una breve descripción de las propiedades que se utilizan en cada párrafo de código. Si desea ajustarlo, puede consultarlo y crear su propio estilo de título.
| Atributos en párrafos | explicación |
|---|---|
| color | color de letra |
| border-bottom | Margen debajo del bloque de encabezado, espacio entre el bloque de encabezado y la línea general (También puedes usar la etiqueta de margen, pero no funciona en Obsidian) |
| padding | Margen interno del bloque de rumbo Primer número: margen superior Segundo número: margen inferior |
| background | Color de fondo negro |
| border-radius | Doblado de borde cuadrado del bloque de encabezado |
Configuración de fragmentos de obsidiana
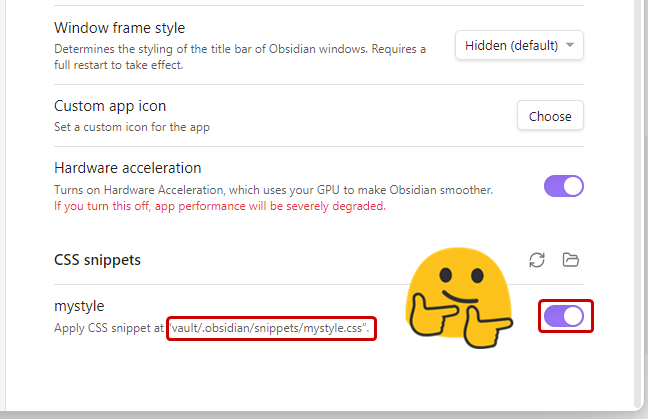
Seleccione la pestaña “Apariencia” en la configuración de Obsidian.
Y, si mystyle.css guardado en el paso anterior aparece en la parte inferior del menú, actívelo.
 Obsidian - Tema (Apariencia) - Habilitar fragmentos de CSS
Obsidian - Tema (Apariencia) - Habilitar fragmentos de CSS
Ahora, ¿abrimos el artículo que define el título? ¿Ha cambiado el estilo del título? Gracias por su esfuerzo