Obsidian heading (subheading) decoration - CSS Snippets
You may be using a theme you like in Obsidian, but sometimes the heading style defined in the theme may make it difficult to distinguish readable paragraphs. So, I would like to introduce you to how to define your own heading style.
This may be a slightly complicated process, but we are going to use the CSS Snippets feature supported by Obsidian.
 Obsidian - Headings (subheadings) redefined using CSS Snippets function
Obsidian - Headings (subheadings) redefined using CSS Snippets function
Approach and principles
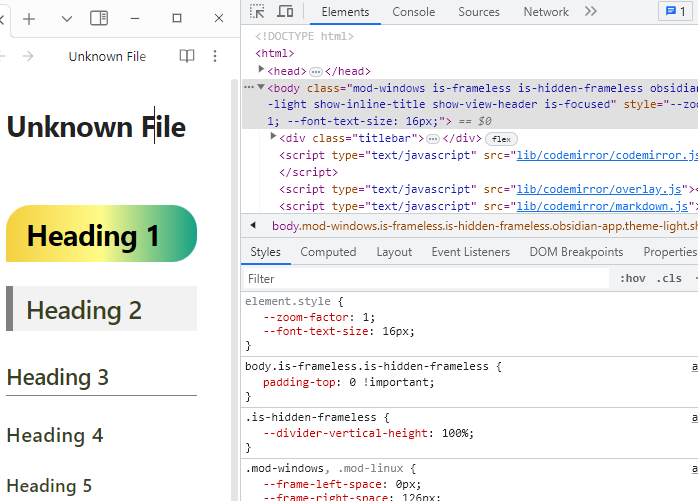
Obsidian Editor was developed on the web. So, when you press the Ctrl + Shift + i shortcut key in the Obsidian Editor, a debugging window opens on the right side of Obsidian, like the developer tools of the Chrome browser. In the debugging window, you can view the HTML code and style sheet (CSS) code of the Obsidian page, and debug various web information.
In this article, the approach to change the Obsidian heading style is to redefine the heading style (CSS, style sheet) defined in the theme. The feature that makes this possible is Obsidian’s CSS Snippet.
In order to use the CSS Snippet function, you must write a web style sheet (CSS) code. I recommend that you first apply the template I provided and study it later to make it look pretty.
How to open web developer tools in Obsidian
Depending on the OS you`re using, there are differences in how to open the web developer tools in Obsidian. You must press the shortcut key with the Caps Lock key on your keyboard turned off.
- Windows: Ctrl + Shift + i
- MacOS: Option + Command + i
If you want to redefine the style of more blocks, you need to analyze the properties of the HTML code using developer tools.
Additionally, knowing a little bit about HTML tags will help you understand what’s going on.
When defining the depth of a heading, the Markdown syntax used in Obsidian adds the number of sharps (# characters) to define the depth of the heading. The equivalent HTML function uses the h tag.
The number after the h tag in HTML corresponds to the number of sharps (# characters) in Obsidian. I think it will be easier to understand if you look at the example below.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
Obsidian: Heading 1, HTML: h1 tag
#
Obsidian: Heading 2, HTML: h2 tag
##
Obsidian: Heading 3, HTML: h3 tag
###
Obsidian: Heading 4, HTML: h4 tag
####
Obsidian: Heading 5, HTML: h5 tag
#####
Create CSS file
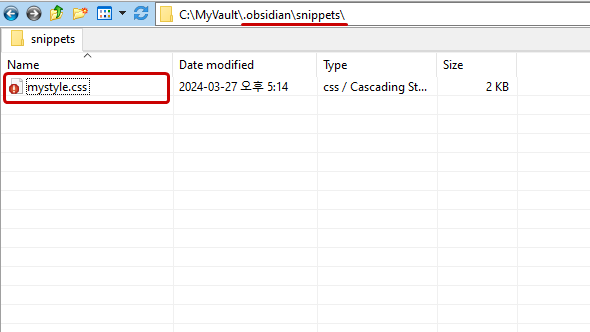
When you create an Obsidian repository, a .obsidian folder is created in the repository root folder by default. Create a snippets folder in that folder.
 Obsidian - .obsidian folder - create snippets folder - create mystyle.css
Obsidian - .obsidian folder - create snippets folder - create mystyle.css
Then, create a mystyle.css file in the created folder, paste the style sheet (CSS) code below and save it.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
/* h1 */
h1, .markdown-rendered h1, .HyperMD-header-1, .HyperMD-list-line .cm-header-1 {
background: linear-gradient(to right,#f4d03f, #fffb89, #16a085);
color: #000000;
padding: 10px 20px !important;
border-radius: 25px 25px 30px 1px;
border-bottom: 12px solid var(--background-primary);
}
/* h2 */
h2, .markdown-rendered h2, .HyperMD-header-2, .HyperMD-list-line .cm-header-2 {
background: linear-gradient(to right,#dcdcdc, #bebebe, #aaaaaa);
color: #000000;
padding: 5px 15px !important;
border-radius: 25px 25px 29px 1px;
border-bottom: 10px solid var(--background-primary);
}
/* h3 */
h3, .markdown-rendered h3, .HyperMD-header-3, .HyperMD-list-line .cm-header-3 {
padding: 0.2em 1em 0.2em 0.0em !important;
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h4 */
h4, .markdown-rendered h4, .HyperMD-header-4, .HyperMD-list-line .cm-header-4 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
/* h5 */
h5, .markdown-rendered h5, .HyperMD-header-5, .HyperMD-list-line .cm-header-5 {
color: #37421d;
border-bottom: 0px solid var(--background-primary);
}
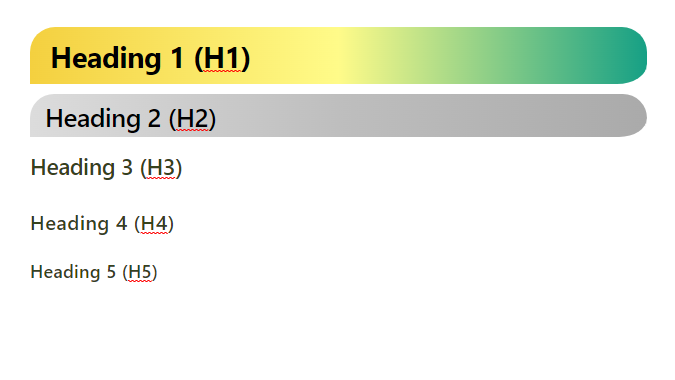
To briefly explain the code, it is divided into a total of 5 paragraphs, and each paragraph redefines the style from the 1st heading (h1) to the 5th heading (h5). The font and font size set in the theme are used as is, and the font color, border, and background are redefined.
Below is a brief description of the properties being used in each code paragraph. If you want to tune it, you can refer to it and create your own heading style.
| Attributes in Paragraphs | explanation |
|---|---|
| color | letter color |
| border-bottom | Margin below heading block, gap between heading block and general line (You can also use the margin tag, but it doesn`t work in Obsidian) |
| padding | Internal margin of heading block First number: upper margin Second number: bottom margin |
| background | Heading Black background color |
| border-radius | Heading block square edge bending |
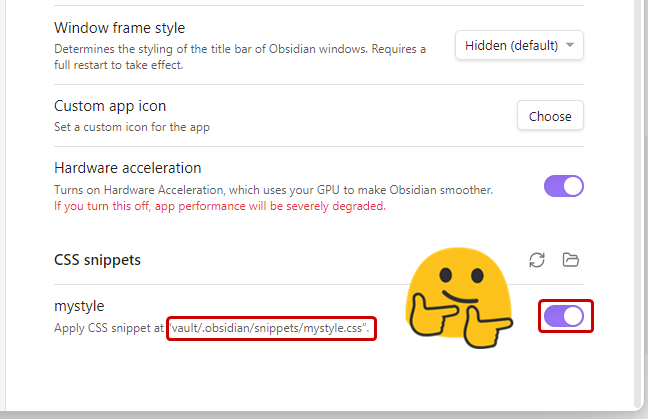
Obsidian Snippets Settings
Select the ‘Appearance’ tab in Obsidian settings.
And, if mystyle.css saved in the above step is displayed at the bottom of the menu, activate it.
 Obsidian - Theme (Appearance) - Enable CSS snippets
Obsidian - Theme (Appearance) - Enable CSS snippets
Now, shall we open the article that defined heading? Has the style of heading changed? Thank you for your effort